HTML – HyperText Markup Language
XHTML – Extensible Hypertext Markup Language
HTML element consist of an opening tag, content and a closing tag.
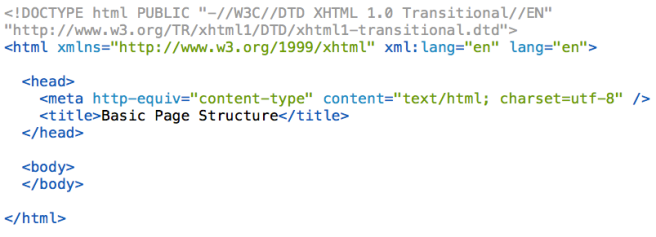
Basic structure of an HTML document The structure consists of 5 elements:
The structure consists of 5 elements:
- <!DOCTYPE>
- <html> . . . </html>
- <head> . . . </head>
- <title> . . . </title>
- <body> . . . </body>
The <html> Element
Immediately following the DOCTYPE declaration is the <html> element:
The <html> element tells the browser that the page will be formatted in HTML and, optionally, which world language the page content is in.
The <head> and <body> Elements
The <head> element surrounds all the special “behind the scenes” elements of a web document. Most of these elements do not get displayed directly on the web page.
The <body> element surrounds all the actual content (text, images, videos, links, etc.) that will be displayed on our web page.
The <meta> Element
Immediately after the <head> line, we place this <meta> element:
The <meta> element provides information about the document to web browsers and search engines. This line declares that the document is encoded in the UTF-8 (Unicode) character set.
There can be multiple <meta> lines in the same web page. The <meta> element is often used to provide additional information such as page keywords, a page description, and the author(s) of a web document.
The <title> Element
The <title> element defines what text will show in the web browser’s title bar:
The <title> element is always placed within the <head> section of the document.
Every web document must include one and only one instance of DOCTYPE, <html>, <head>, <body>, and <title>.