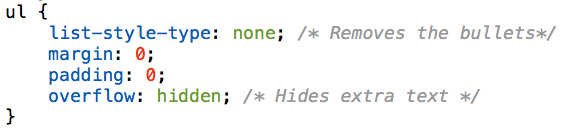
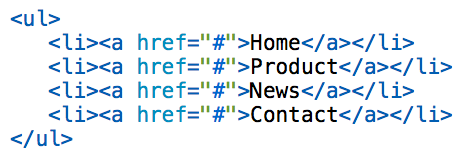
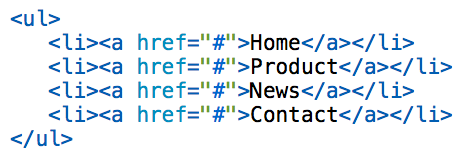
A menu or navigate is created with an unordered list or <ul> element.
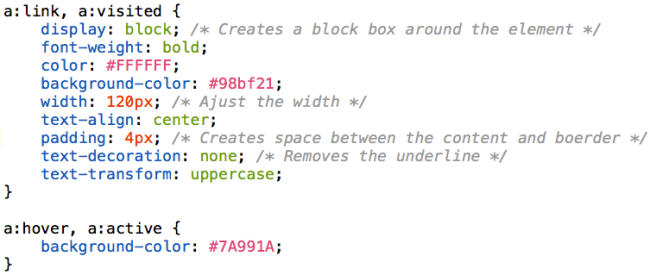
The content is wrapped or nested in an anchor element or <a> tag.
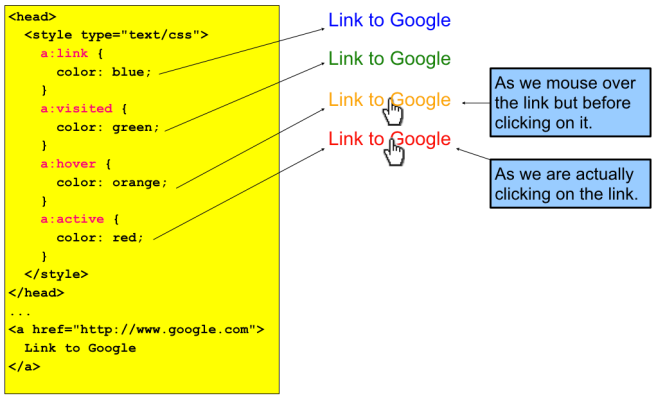
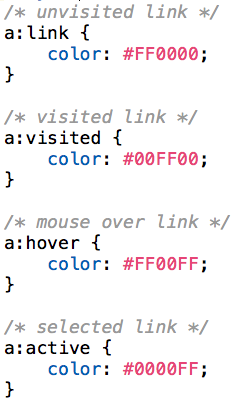
The <a> element is unusual in that it can be in one of four different conditions – or pseudo classes – and we can define separate styles for each of these classes.
The four pseudo classes are:
- a:link = unvisited link (default state)
- a:visited = previously visited link
- a:hover = link being moused over
- a:active = link being clicked
Anchor Pseudo-classes
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
- Style an element when a user mouses over it
- Style visited and unvisited links differently
The syntax of pseudo-classes

Links can be displayed in different ways:

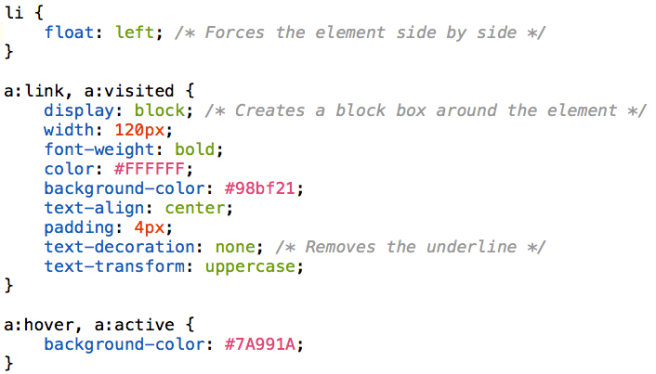
CSS for Horizontal Navigation/Menu

CSS for Vertical Navigation/Menu