About optimization
When preparing images for the web and other online media, you often need to compromise between image display quality and the file size of the image.
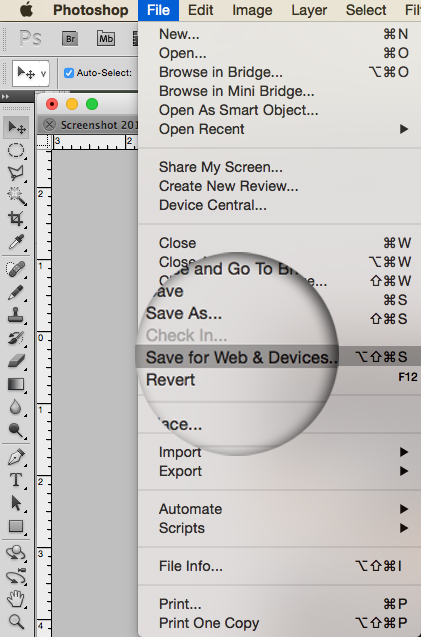
Save for Web & Devices
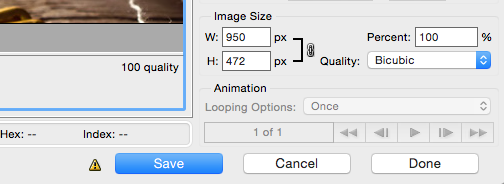
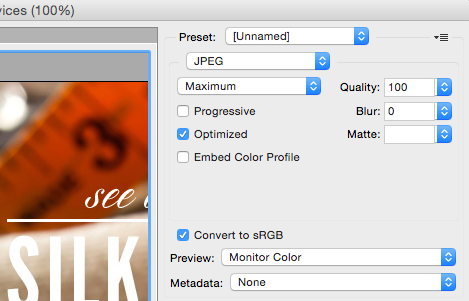
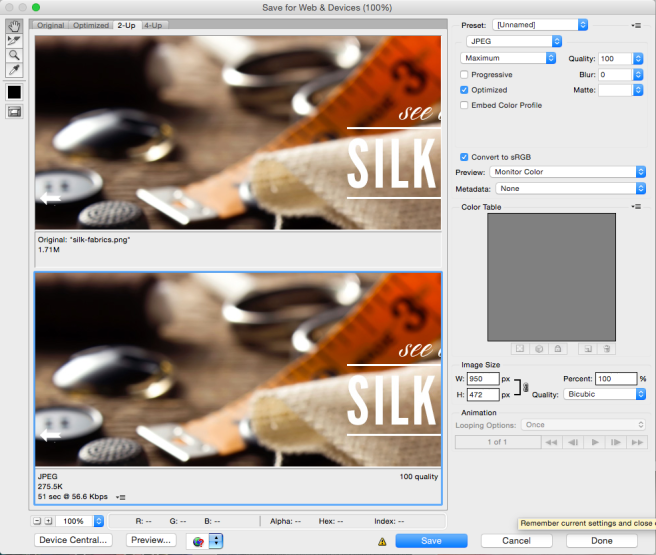
You can use the optimization features in the Save For Web & Devices dialog box to preview optimized images in different file formats and with different file attributes. You can view multiple versions of an image simultaneously and modify optimization settings as you preview the image to select the best combination of settings for your needs. You can also specify transparency and matting, select options to control dithering, and resize the image to specified pixel dimensions or a specified percentage of the original size.
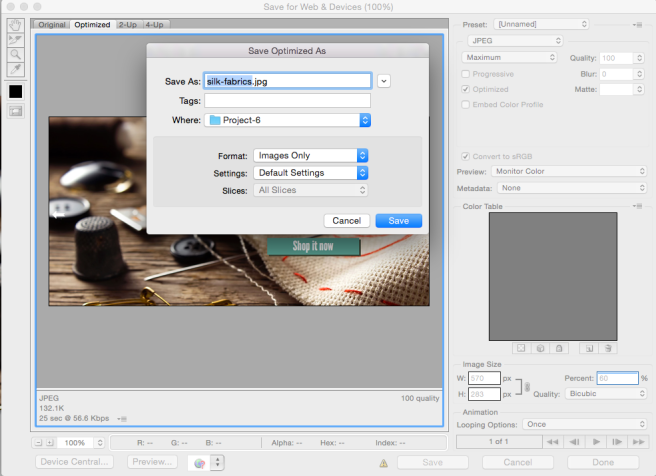
When you save an optimized file using the Save For Web & Devices command, you can choose to generate an HTML file for the image. This file contains all the necessary information to display your image in a web browser.
Photoshop Save As and Image Processor
In Photoshop, you can use the Save As command to save an image as a GIF, JPEG, or PNG file. Depending on the file format, you can specify image quality, background transparency or matting, color display, and downloading method. However, any web features—such as slices, links, and animations—that you’ve added to a file are not preserved.You can also use the Photoshop Image Processor to save copies of a folder of images in JPEG format. You can use the Image Processor to resize and convert the images’ color profile to web standard sRGB.
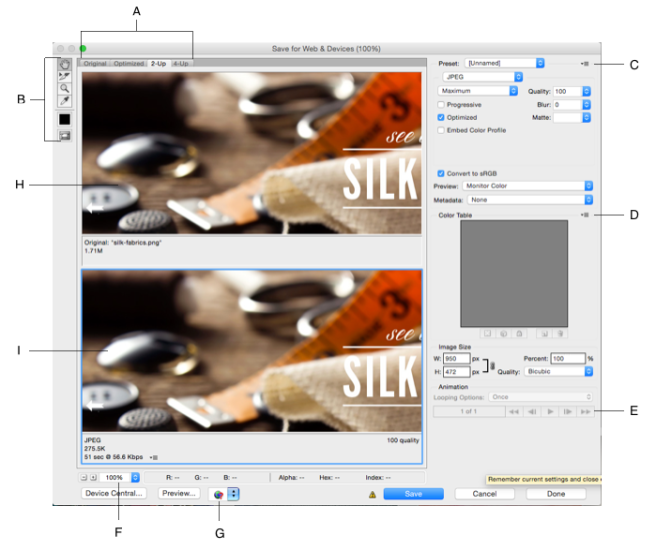
Save For Web & Devices overview
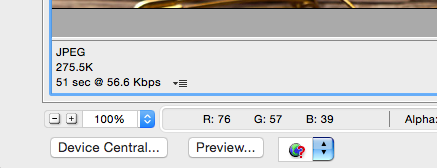
You use the Save For Web & Devices dialog box (File > Save For Web & Devices) to select optimization options and preview optimized artwork or Cmd/Ctrl + Shift + Alt + S on your keyboard to bring up the Save for Web & Devices dialog. A. Display options
A. Display options
B. Toolbox
C. Optimize pop‑up menu
D. Color Table pop‑up menu
E.Animation controls (Photoshop only)
F. Zoom text box
G. Preview In Browser menu
H. Original image
I. Optimized image
Optimize an image for the web
There are four things to check for:
Resources
Adobe Optimizing images
Optimizing Images For The Web With Photoshop